
Para melhorar a sua experiência, escute esse artigo. |
Como adicionar um Favicon Personalizado no meu site?
Você sabia que é possível adicionar um favicon personalizado no seu site usando uma TAG do HTML que você adiciona no “Header” do seu site? Exatamente! E isso é muito comum, pois o site ganha uma personalização única e uma identidade visual bem original.
O que é um favicon?
Os favicons são pequenas imagens que ficam guardados no site para visualização pelo navegador. Geralmente são utilizados como logotipos em tamanho reduzido, nos sites de empresas, entidades e marcas quaisquer. Wikipédia.
Qual o tamanho recomendado?
Crie um ícone quadrado (O Google recomenda 48 pixels); Você pode usar uma ferramenta de Photoshop para editar caso não tenha a imagem ideal. Ou se preferir, você pode baixar qualquer ícone da sua escolha usando o site Flaticon.
Copiar Tag para adicionar um Favicon no meu site:
<link rel="shortcut icon" href="/pasta/icone.png">
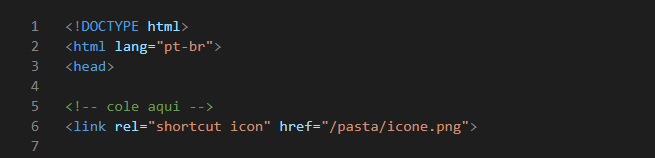
Assim que copiar o código, cole após a abertura do <head> ou antes do fechamento dele </head> assim como no exemplo da imagem abaixo.

Gostou? Se você precisar de ajuda, você pode colocar nos comentários! 😀




